Počítačová grafika
Co je počítačová grafika:
Vše co nás dnes obklopuje ve světě médií v sobě obsahuje grafiku. Grafika je široký pojem zahrnující fotografie, obrázky, animace, videa. Tyto objekty jsou obsaženy v časopisech, novinách , reklamě, webových stránkách, počítačových hrách. Dříve byla grafika statickou záležitostí, v dnešní době se jedná o pohybující se animace, videa snažící se zaujmout na první pohled.
Rozdělení počítačové grafiky
Podle toho jak programy pracují s obrazem rozdělujeme grafiku na rastrovou a vektorovou. Práce s rastry ve většině případů představují fotografie a jejich úpravy. Vektorová grafika pracuje s křivkami a hodí se hlavně na práci s obrázky vyžadujícímu změnu velikosti - plakáty, nápisy. V dnešní době se výrobce snaží spojovat výhody obou druhů do jednoho programu - Adobe Illustrator.
Software na tvorbu počítačové grafiky:
- Kreslení jednoduchých rastrových obrázků - Malování,
- Software pro úpravu rastrové (bitmapové) grafiky - Adobe Photoshop, Gimp, Adobe Illustrator
- Prohlížení, úprava a organizace fotografií - IfranView, Zoner Photostudio, XnView, PhotoFiltre, Picasa
- Software pro tvorbu vektorových obrázků - Zoner Callisto, Corel Draw
- Software pro tvorbu animovaných obrázků (gifů) - Zoner Gifanimátor
- Software pro kreslení ve 3D (gifů) - Google SketchUp,
Formáty souborů a jejich přípony
Každý soubor počítačové grafiky má svův formát a svoji příponu. Některé formáty jsou přímo spojené s jednotlivým programem např. Zoner Callisto ukládá soubory s příponou *.zmf (Zoner Metafile), některé formáty jsou univerzální a umí s nimi pracovat celá řada programů např. *.wmf je typ souboru (windows metafile), a stímto souborem umí pracovat více programů. Každý formát má své uplatnění, své výhody a nevýhody. Někdy je vhodné používat specifický formát, jindy kdy například chceme soubor někomu posílat je vhodné zvolit univerzální formát. Tabulka formátů uvádí výhody nevýhody jednotlivých univerzálních druhů.
Formáty souborů
|
Rastrové soubory |
|||
| Použití | Klady | Zápory | |
| GIF |
Internetové stránky, kde se využije průhlednost a animace |
|
|
| JPG | Internetové stránky, digitální fotografie, důraz na malou velikost souborů při dostatečné kvalitě |
|
|
| BMP | Formát pro většinu aplikací Windows |
|
|
| TIFF | Použití v profesionální grafice, tam kde je nutný nekomprimovaný formát |
|
|
| PNG | Nový formát pro internetové stránky . nástupce GIF ale ve větší barvené hloubce |
|
|
|
Vektorové soubory |
|||
| Použití | Klady | Zápory | |
| WMF |
ryze vektorový formát Windows, určený pro kliparty, menší soubory, nevhodný pro profesionální grafiku |
|
|
| AI | Profesionální formát Adobe Illustrátoru, precizní vektorový formát |
|
|
| EPS | Profesionální formát, který umí jak vektorové objekty tak rastrové obrázky |
|
|
| DWG | Formát CAD/CAM - konstrukčních aplikací |
|
|
Barvy
Zdroj www.fotografování.cz - Roman Pihan
Barevný model RGB
Je to věc názoru, ale RGB je asi nejpřirozenější způsob jak vyjádřit to, co oko
vidí. Velmi zjednodušeně říká, jak moc je drážděn červený (R-Red) receptor oka,
jak moc je drážděn zelený (G-Green) a jak moc modrý (B-Blue). Sada 3 čísel RGB
potom určuje jak barvu, tak i intenzitu světla. K úplné spokojenosti je třeba
ještě doplnit minimální hodnoty (v počítačích nejčastěji 0), které budou
odpovídat nulovému dráždění receptoru, a maximální hodnoty, nad které je již
senzor zcela oslepen a dále nevidí. Tato horní hodnota se v digitální fotografii
používá obvykle 255, někdy též 4 095. Dále je třeba se shodnout na přesných
barvách jednotlivých RGB složek, případně na definici bílého bodu či gamma a nic
již nebrání k záznamu barev v RGB modelu.
Skládáním barev červená-zelená-modrá (RGB) vznikají barvy - proto se RGB model nazývá často aditivní model. Hodí se tedy pro zařízení, které do tmavého podkladu světla přidávají, a tím vytvářejí barvy. Přidají-li se všechna 3 světla naplno, vytvoří se bílá. Taková zařízení jsou zejména televize či monitory.

RGB model je aditivní model, tedy založený na přidávání RGB světel na tmavou (nesvítící) podložku (typicky klasický monitor či televize). Přidáním všech světel naplno se vytvoří bílá.

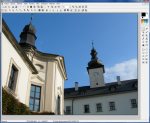
RGB obraz a jeho tři RGB složky. Světlá obloha se skládá ze všech RGB složek (všechny jsou poměrně světlé), červený květ má jen složku červenou a pole se skládá ze zelené a trochy červené (je tedy ve skutečnosti nažloutlé). Modrá složka v barvě pole i květu téměř chybí (je hodně tmavá).
Barevný model CMYK
Každý fotograf, který svoji práci nekončí u obrazovky monitoru, řešil a řeší
problém, jak své fotografie nejlépe vytisknout. Jenže ouha - i když vychytá
rozumnou věrnost barev, tak při převodu fotografií na papír často fotografie
ztratí svoji krásu, zejména brilanci barev. Příčinou je právě zcela odlišný
způsob tvorby barev na papíře a na monitoru.
Zatímco zhasnutý monitor je černý a barvy se vytvářejí postupným přidáváním barev RGB (proto model RGB je aditivní a pro monitory přímo určený), tak papír je bílý a tedy odráží teoreticky všechno světlo, které na něj dopadá. Všech možných barev je tedy třeba dosáhnout jinak, a sice krytím bílého papíru inkousty - tedy subtraktivní (odčítací) metodou. Použitím inkoustů s barvami azurová (C-Cyan), purpurová (M-Magenta) a žlutá (Y-Yellow) se podobného efektu dá dosáhnout.

CMYK model je subtraktivní model, tedy založený na odčítání RGB barev při odrazu bílého světla od inkoustů. Přidáním všech inkoustů naplno se vytvoří černá barva, neboli všechno světlo je pohlceno.
Azurová je doplňková barva k červené, a proto bude odrážet všechno světlo vyjma červeného. Podobně purpurová je doplňková k zelené a žlutá k modré. Pomocí CMY barev je tak možné řízeně "ubírat" RGB světlo, a tak docílit barev jaksi opačně - ubíráním z bílé. A to je princip modelu CMYK, kde čtvrtá černá barva (K-blacK) je přidána jen pro snazší realizaci tmavých barev. Teoreticky není vůbec nutná, prakticky je ale obtížné vytvořit tak ideální inkousty, aby jejich smícháním vznikla opravdu černá nehledě na ekonomické hledisko.

Stejný obrázek, tentokrát ale rozložený na CMYK barvy. Černá barva jednak pomáhá vytvářet tmavší odstíny, ale také výrazně snižuje spotřebu CMY inkoustů.
Když tedy pošlete fotografii do minilabu, oni si převod z RGB na CMYK zajistí sami. Avšak barvy na monitoru budou vypadat jinak než barvy na papíře. Řada právě jasných, sytých a zářivých barev dosažitelných v RGB je v reálném modelu CMYK nedosažitelná a může být zdrojem zklamání. Řada lepších fotoeditorů proto nabízí možnost zobrazit hrubý náhled, jak bude fotografie v CMYK vypadat. Jeden příklad za všechny - jasná a zářivá bílá dosažitelná na monitoru rozsvícením jeho RGB kanálů naplno odpovídá v modelu CMYK čistému papíru. Kvalita výsledné papírové fotografie je tedy na kvalitě papíru velmi závislá!
Barevný model HSB (někdy HSV)
Pro některé situace, zejména pro některé případy práce ve fotoeditoru, je
výhodný model HSB (HSV). Jeho přínos je v tom, že odpovídá lidskému vnímání
(popisu) barev. Zatímco RGB či CMYK jsou modely založené na míchání barev,
HSV model definuje barvy přirozeným způsobem pro člověka a tedy odpovídá na
přirozené otázky: Jaká je to barva? Jak je sytá? Jak je světlá či jak je
tmavá? Je tedy velmi intuitivní a pro některé případy velmi názorný.
Barevný model HSB používá podobně jako model RGB také 3 veličiny pro popis barvy, dává jim ale jiný význam:
-
Odstín barvy (Hue, H) popisuje vlastní čistou barvu (tedy např. červená, zelená, modrá). Asi nepřekvapí, že pro popis barvy se používá úhel na barevném kole - tedy rozsah 0-360°. Dohodou se za úhel 0° považuje červená, 120° odpovídá zelené a 240° modré a 360° opět červené, protože jsme objeli kruh kolem dokola.
-
Sytost či saturace barvy (Saturation, S) popisuje, jak moc je barva "čistá" tedy bez přimíchání bílé (šedé). Čím více má v sobě barva bílé (šedé), tím více totiž její čistota tedy sytost klesá. Udává se v procentech přičemž sytost 100 % znamená jen čistou barvu, sytost 50 % znamená poloviční příměs bílé (šedé) a sytost 0 % potom znamená jen odstín šedé (od bílé po černou) tedy již zcela bez barvy.
-
Jas (Brightness, B - někdy též Value, V) popisuje jas barvy v rozsahu 0-100 %

Odstín barvy (Hue) se v modelu HSB určuje úhlem na barevném kole. Na příkladu je uvedena barva v úhlu 30° - tedy oranžová.

Jas (Brightness či Value) a sytost (Saturation) doplňuje odstín (Hue) na úplný popis. Sytost říká, kolik je přimícháno bílé (šedé) a jas říká její světlost.
Není příliš typické ukládat fotografie v modelu HSB a editory to obvykle ani nenabízejí. Model HSB se však dobře uplatní při editaci fotografií případně při grafických návrzích. Je v celku obvyklé zadávat pomocí modelu HSB barvy, obrázky pomocí modelu HSB přebarvovat a ovládat sytost jejich barev. Není asi překvapením, že pokud se sytost celého obrázku (tedy všech bodů fotografie) nastaví na 0 %, obrázek přejde do své černobílé podoby.

Vcelku známé okno Adobe Photoshopu pro změnu odstínu, sytosti a světlosti fotografií (Crtl+U). Odstín se zadává úhlem, v daném příkladě jsou všechny body snímku barevně posunuty o -60°, což naznačuje vzájemný posun barevných lišt dole (viz červená). Purpurová se tak stane modrou, azurová zelenou atd.
Bezpečné barvy pro web
Z historických důvodů se v řadě editorů objevuje volba "Barvy bezpečné
pro web". To neznamená, že existují nějaké "nebezpečné barvy", ale jen a
pouze prostý fakt, že starší PC monitory byly schopné zobrazit jen sadu
256 barev. Pokud by tedy např. webová grafika byla navržena s vyšším
počtem barev, řada barev by se na starších monitorech slila a byla
nerozlišitelná. Proto i Photoshop umožňuje zaškrtnutím volby "Pouze
webové barvy" omezit výběr barev na ty, které jsou pro staré PC monitory
zobrazitelné. Dnes již ale tento problém téměř nehrozí.

Zaškrtnutím volby "Pouze webové barvy" se omezí výběr barev na 256 odstínů bezpečných pro staré monitory a PC. Dnes již tento problém nehrozí, volba je ale nadále užitečná, když chcete vybírat barvy jen opravdu hrubě.
Galerie
Zajímavé odkazy